Demo Project
This is a demo

Demo content
This page is a demo that shows everything you can do inside portfolio and blog posts.
We’ve included everything you need to create engaging posts about your work, and show off your case studies in a beautiful way.
Obviously, we’ve styled up all the basic text formatting options available in markdown.
You can create lists:
- Simple bulleted lists
- Like this one
- Are cool
And:
- Numbered lists
- Like this other one
- Are great too
You can also add blockquotes, which are shown at a larger width to help break up the layout and draw attention to key parts of your content:
“Simple can be harder than complex: You have to work hard to get your thinking clean to make it simple. But it’s worth it in the end because once you get there, you can move mountains.”
You can throw in some horizontal rules too:
Image galleries
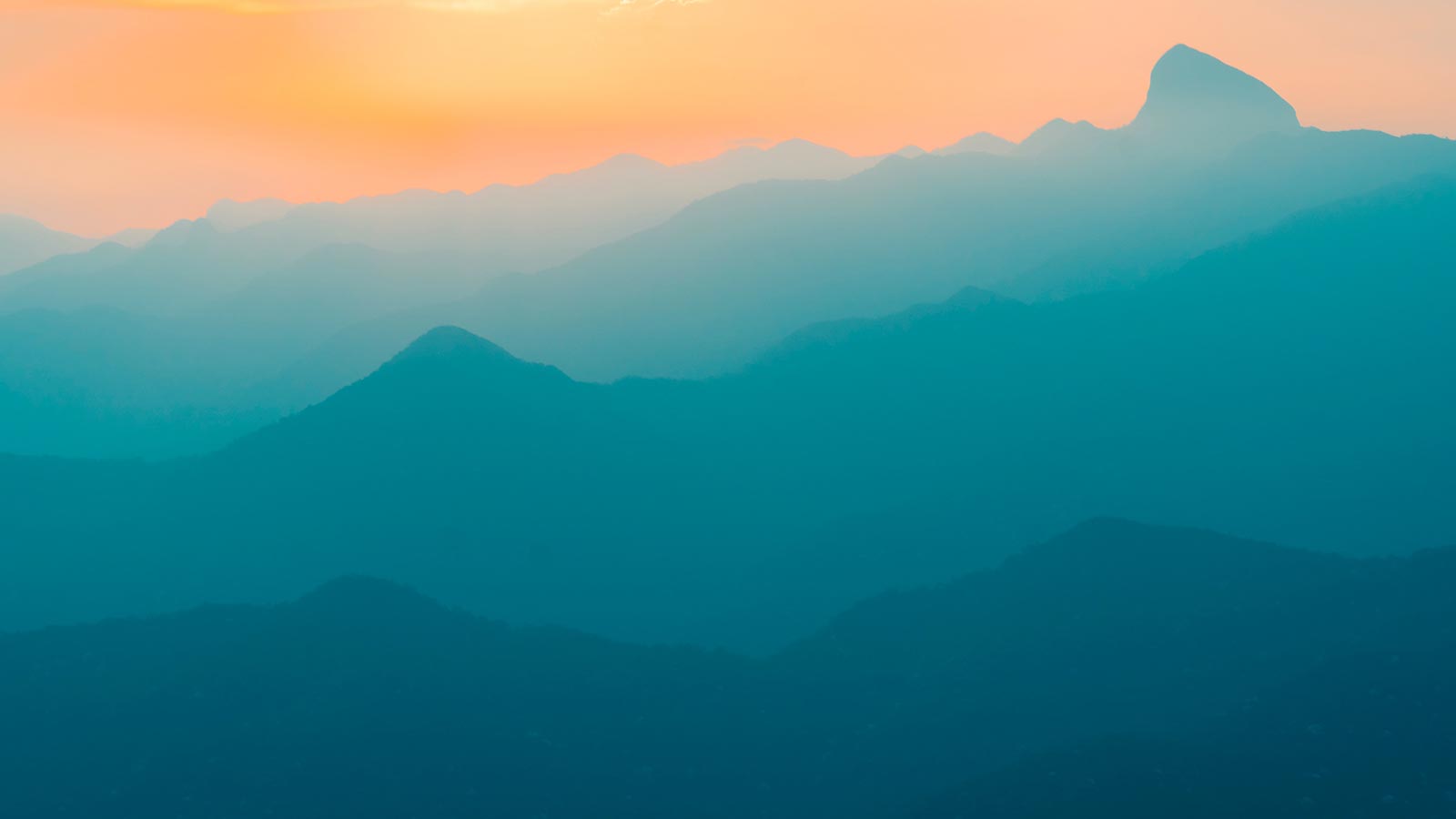
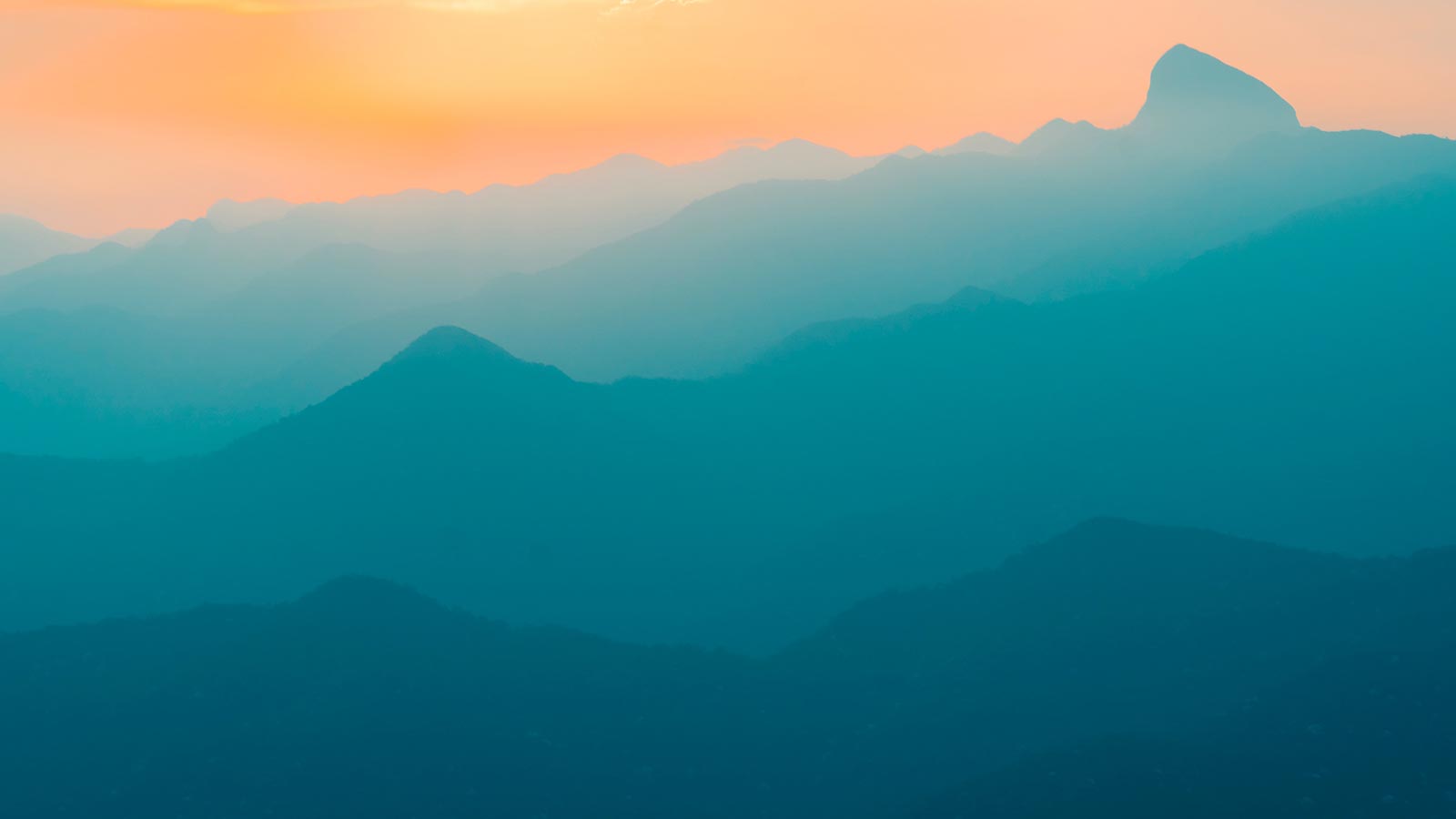
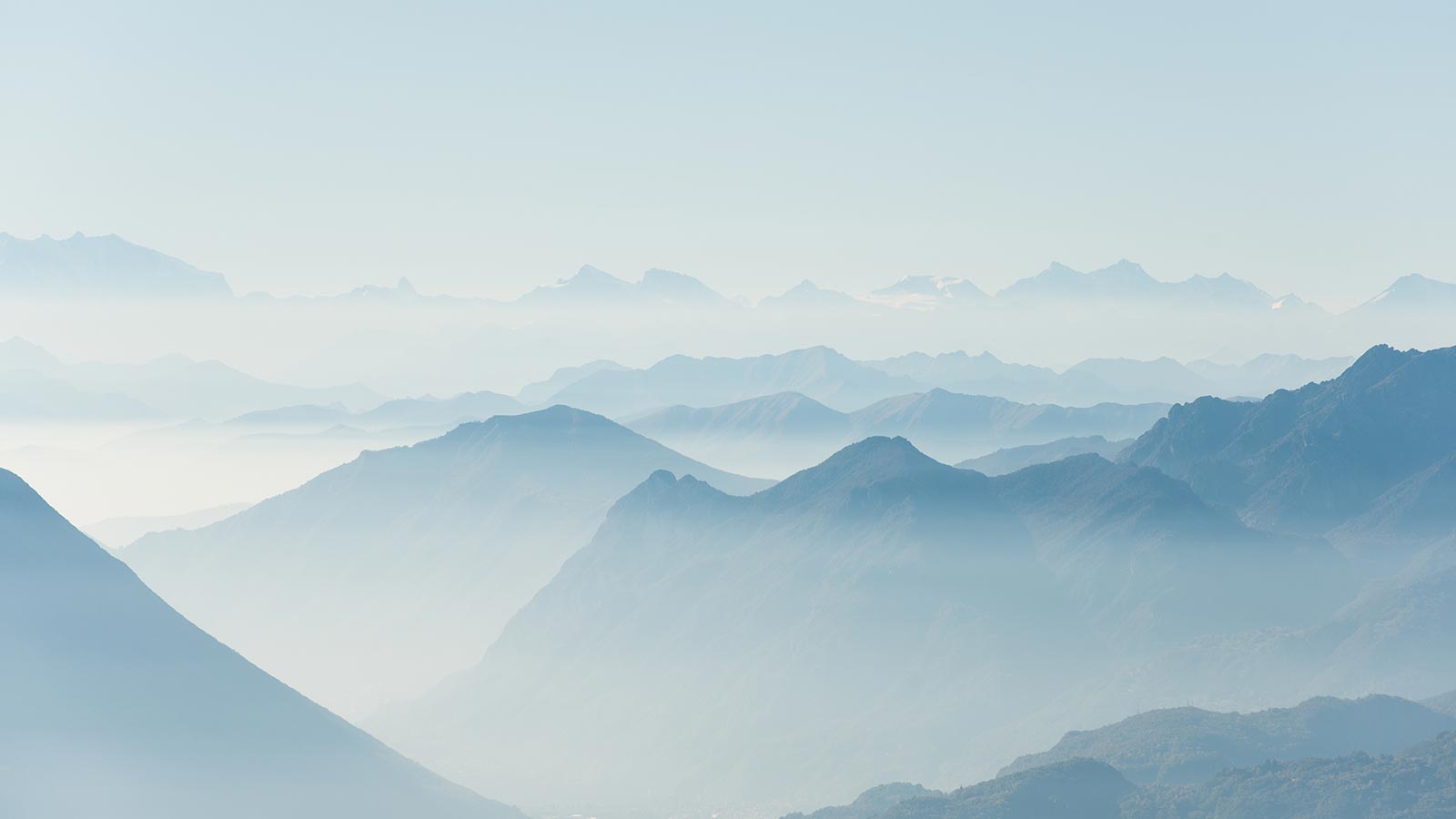
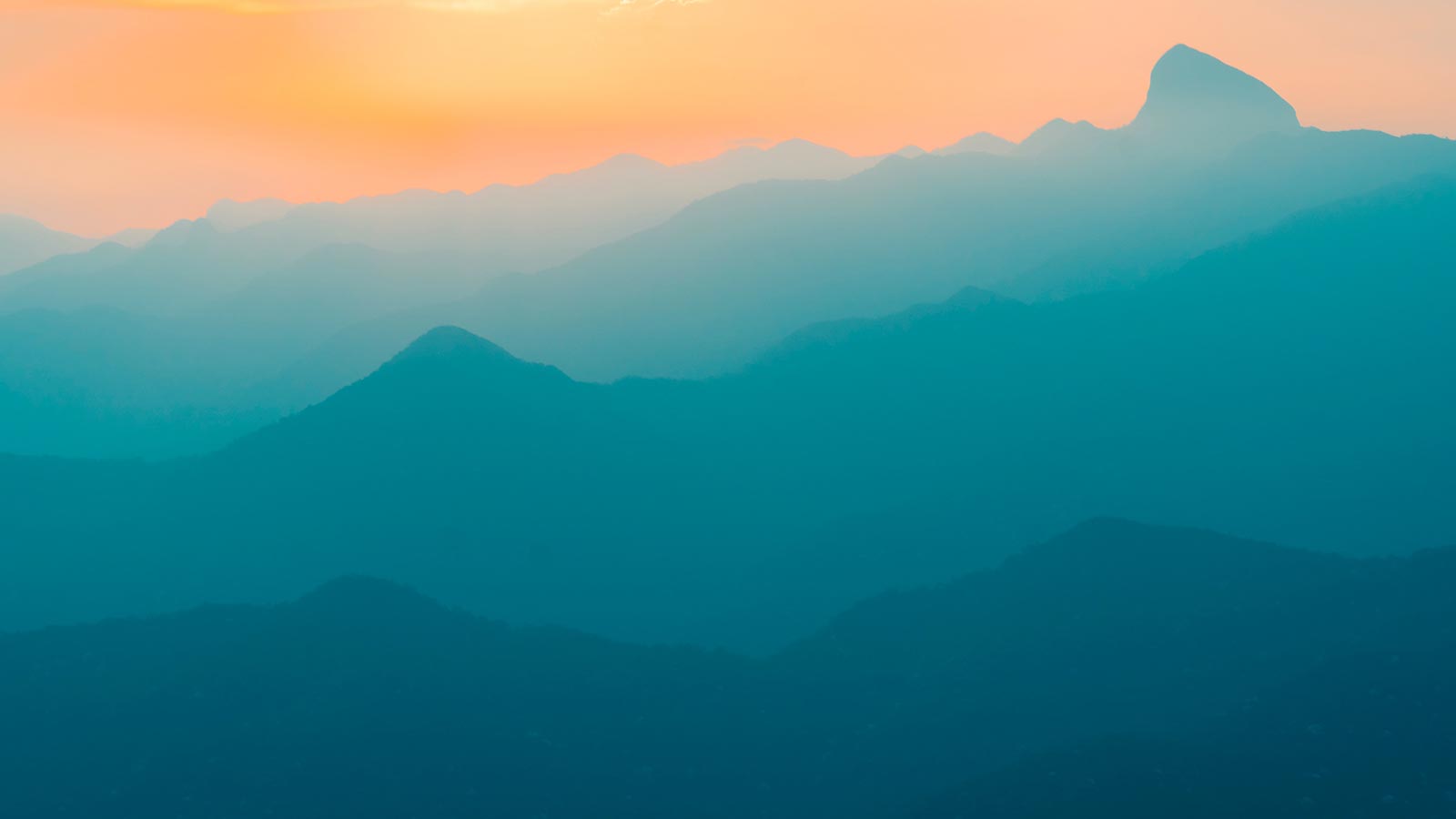
Here’s a really neat custom feature we added – galleries:




Inspired by the Galleries feature from WordPress, we’ve made it easy to create grid layouts for your images. Just use a bit of simple HTML in your post to create a masonry grid image layout:
<div class="gallery" data-columns="3">
<img src="/images/demo/demo-portrait.jpg">
<img src="/images/demo/demo-landscape.jpg">
<img src="/images/demo/demo-square.jpg">
<img src="/images/demo/demo-landscape-2.jpg">
</div>
See what we did there? Code and syntax highlighting is built-in too!
Change the number inside the ‘columns’ setting to create different types of gallery for all kinds of purposes. You can even click on each image to seamlessly enlarge it on the page.
Image carousels
Here’s another gallery with only one column, which creates a carousel slide-show instead.
A nice little feature: the carousel only advances when it is in view, so your visitors won’t scroll down to find it half way through your images.


What about videos?
Videos are an awesome way to show off your work in a more engaging and personal way, and we’ve made sure they work great on our themes. Just paste an embed code from YouTube or Vimeo, and the theme makes sure it displays perfectly:
Pretty cool, huh?
We’ve packed this theme with powerful features to show off your work. Why not put them to use on your new portfolio?